デザイントークン
デザイントークンはデザインシステムを構成する最小単位です。デザインと開発でデザイントークンを共有することで、Single Source of Truthを実現します。
更新 2024/11/1
デザイントークンとは
デザイントークンはKey/Value(名前と値)のペアからなり、カラーやタイポグラフィ、寸法、階層などデジタルプロダクトの視覚要素を指します。デザインシステムにおける最も抽象度の高い構成要素であり、全てのUIコンポーネントを形づくります。
デザイントークンはデザインと開発をつなぐ共通言語となります。例えば、ボタン背景色を「#0A69CF」のような直値で指定するのではなく、デザイントークン「color.impression.primaryContainer」として指定することで、「ブランドにおけるキーカラー使った背景色」であるという意味が付与できます。デザイン上の意図をより詳細に伝達することで、円滑なプロダクト開発が期待できます。
利用シーンと効果
共通言語としてコミュニケーションを円滑にするだけでなく、デザイントークンを利用することによる効果は、最低限のデザイン品質の担保とプロダクト開発への集中という効果もあります。
コントラスト比を確保したアクセシブルなカラー、ブランドやプラットフォームに合った書体、読みやすいフォントサイズのジャンプ率など、デザイントークンが示す値にはノウハウが詰まっています。デザイントークンを利用することで、例えデザイナーが不在のチームであっても、このノウハウをベースにプロダクト開発をスタートできます。
Serendie Design Systemが提供するUIコンポーネント集 (Serendie UI) は、デザイントークンをベースに作られているので、Serendie UIをそのまま使う場合はデザイントークンについて意識する必要はありません。 Serendie UIのスタイルを上書きする場合や、オリジナルのコンポーネントを追加する場合は、デザイントークンの役割や設計について理解が必要になります。
また、Serendie UIは利用せず、デザイントークンだけを利用することも可能です。各プロジェクトの事情によりSerendie UIが使えない場合は、デザイントークンのみ利用することを検討してください。
命名構造
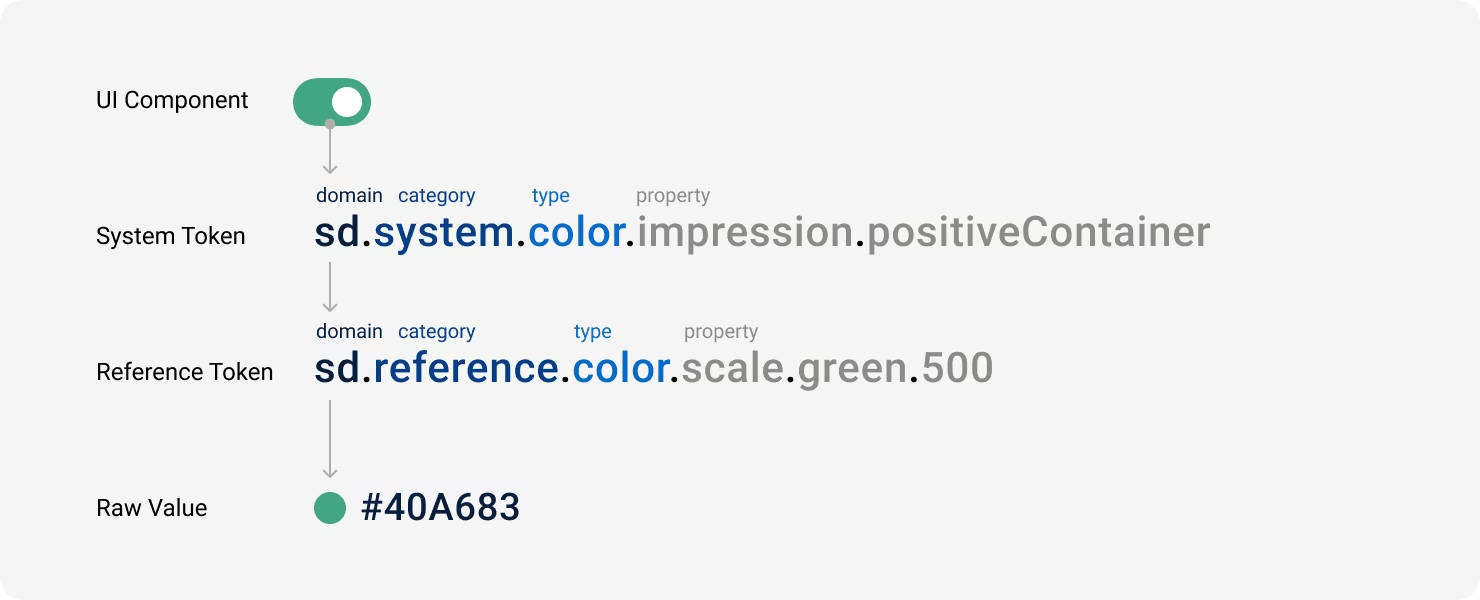
Serendie Design Systemのデザイントークンは「リファレンストークン」と「システムトークン」の2種類で構成されます。リファレンストークンはカラーコードなど生の値を示し、システムトークンはリファレンストークンを参照 (エイリアス) するトークンです。
リファレンストークンは color.scale.green.500 (カラースケール500番の緑色) のような素朴な命名になり、システムトークンは color.impression.positiveContainer (ポジティブな印象の背景色) のような、UIにおける意味性の強い命名を行うのが特徴です。
さらに命名構造として、ドメイン (ブランドの略称) 、カテゴリ (system, reference) 、タイプ (color, typographyなど)を接頭辞としてつけ、一つのトークン名を構成します。このような構造にすることで、三菱電機内の多様なブランドに対応することを想定しています。

参考文献
Design tokens - Material Design 3Design tokens - Spectrumデザイントークンのつくりかた - putchom
フォーマット
共通言語となるデザイントークンは、FigmaやWebフロントエンド環境などそれぞれから利用しやすい形であることが必要です。そのため、デザイントークンを管理する際には、まずは特定のプラットフォームに依存しないフォーマットで定義し、それを元に各プラットフォーム向けに変換するビルドパイプラインの整備が必要です。
Serendie Design Systemでは、W3C Community GroupのDesign Tokens Format Moduleで現在策定中の草案フォーマットを採用しています。このフォーマットでは、デザイントークンをJSON形式で表現し、デザイントークンの型 ($type) などを表記するのが特徴です。

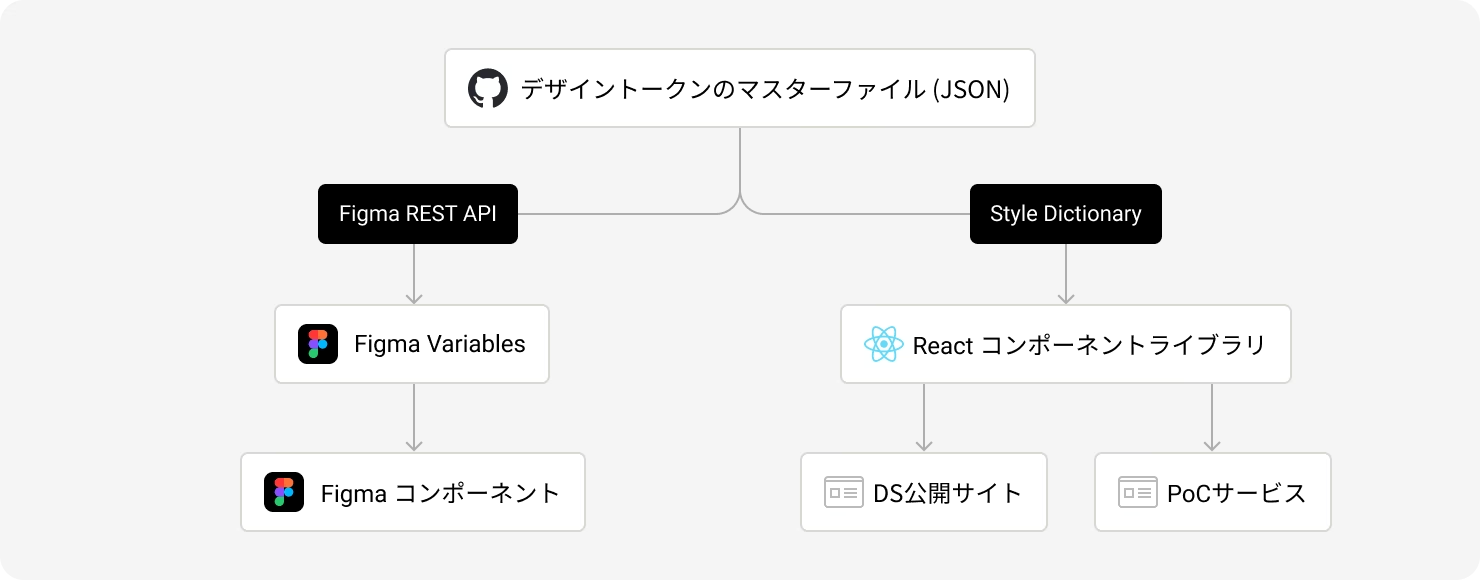
このJSONファイルは、Serendie Design SystemのGitHubリポジトリで管理され、このファイル群がデザイントークンのマスター (Single Source of Truth) となります。その上で、Style Dictionaryを使ったビルドパイプラインを構築し、JSONファイルを各環境 (CSS, TypeScriptなど) に適した形に変換しています。
参考文献
Design Tokens Format Module – W3C Community Group Draft Report
コンテキストによる変化への対応
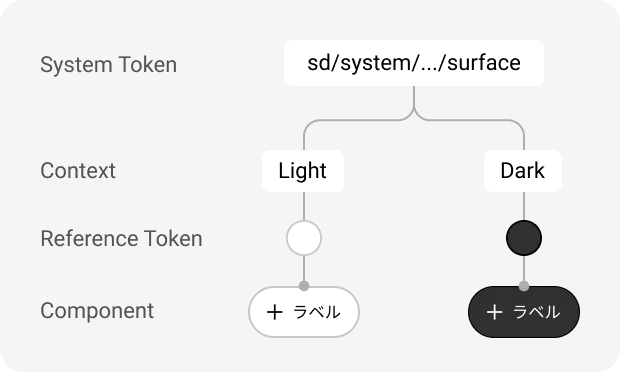
デバイスやブラウザのサイズに応じてUIが変化するレスポンシブデザイン、デバイスがおかれている環境に応じてカラーが変化するダークモードなど、デザイントークンはコンテキストによってその値が変化します。この変化に対応するため、Serendie Design Systemのデザイントークンは、システムトークンがリファレンストークンを参照する2層構造になっています。
コンテキストが変更された際には、システムトークンが参照するリファレンストークンを変更することで、プロダクト側には変更を与えることなく、UIの変化に対応できます。UI内で直接リファレンストークンを参照してしまうと、このようなコンテキスト変化に対応できなくなるため、原則システムトークンを参照してください。

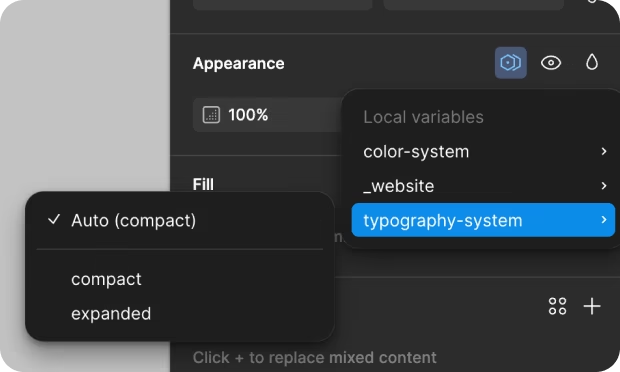
前述したDesign Token Format Module草案では、2024年11月現在コンテキストを表現するフォーマットが定まっていません。そのためSerendie Design Systemでは、「typography.compact.json」や「typography.expanded.json」のようにコンテキストごとにJSONファイルを分けることで対応し、これはFigma上ではVariableモードとして展開されます。VariableモードについてはGet Startedを参照してください。

コードとFigmaの同期 (三菱電機向け)
Serendie Design Systemでは、コードとデザイン間のSingle Source of Truthを実現するため、マスターファイルで管理されるデザイントークンが、Figma Variablesとしてデザイン側にも自動同期されるのが特徴です。
これによりFigma利用者は、Variablesを使うことで、マスターファイルに管理されるデザイントークンを使ってデザインすることができます。なお、この同期にはFigma REST APIを利用しており、2024年11月現在、Figmaエンタープライズプランの契約が必要になります。
このような仕組みから、例えばprimaryカラーに変更があった際には、その変更がデザインファイルとWebアプリケーションに自動的に波及するなど、真の意味でデザイントークンを開発とデザインの共通言語とすることができます。

命名規則
デザイントークンは命名も重要です。Serendie Design Systemは、Material Design 3の設計から多くの影響を受けており、デザイントークンの命名規則もその一つです。
命名には下記のルールを採用しています。いずれも特定の技術やプラットフォームに依存しないことや、各種ツールの入力補完を前提とし省略記法を避けることを基本指針としています。
- 先頭小文字のキャメルケース (camelCase) とする
- 頭文字にアラビア数字を避け、英単語を使う (2extraSmallではなく、twoExtraSmall)
- Tシャツサイズを用いるときはxsのような省略記法を避け、extraSmallとする
- デバイス種別 (PC/Mobile) ではなく、画面幅 (Expanded/Compact) に着目する
- 特定のプラットフォームに依存しない用語選び