デザイン
UIデザインのなかでSerendie UI Kitを活用する方法を紹介します。
更新 2024/11/1
Serendie UI Kitとは
Serendie UI KitはSerendie Design Systemの一部であり、Figma上でライブラリとして利用可能なデザインアセット集です。Figma Community にて公開しており、三菱電機メンバーにかかわらずどなたでも利用できます。
現在のところ下記のようなアセットを含んでいます。
- デザイントークン ― カラー、タイポグラフィなどの定義をFigma Variablesとして提供
- UIコンポーネント (Serendie UI) ― ButtonやText Fieldなど汎用的UIのFigmaコンポーネント集
- アイコン (Serendie Symbols) ― Serendieらしさを表現する300種類以上のアイコン集
- サンプル ― 1~3を活用した画面デザイン例。サンプルを起点にデザインを始めることも可能
このページでは、Serendie UI Kitを活用するための基本的な情報を紹介します。各項目について詳しく知りたい方は、FoundationsおよびComponentsを参照してください。また、三菱電機メンバー向けにはブートキャンプも開催しています。開催予定は社内ポータルを参照してください。
Figmaの基礎を知る
Serendie UI KitはFigmaでの利用を前提としています。デジタルプロダクトのUIデザインにおいて、Figmaは業界標準になりつつあるツールであり、画面を一枚絵としてデザインするのではなく、コンポーネントを組み合わせ構造的にデザインできる点が優れています。
コンポーネント、バリアント、オートレイアウト、VariablesはFigmaの特徴的な機能であり、Serendie UI Kitもこれらの機能を前提に設計されています。Figmaのヘルプ記事を参照しつつ、まずは基礎を抑えてみましょう。
Figmaのコンポーネントについてのガイド - Figma Learnバリアントの作成と使用– Figma Learnオートレイアウトのプロパティを調べる - Figma LearnFigmaでのバリアブルに関するガイド - Figma Learn
Serendie UI Kitを使う
Figmaファイルにライブラリを加える
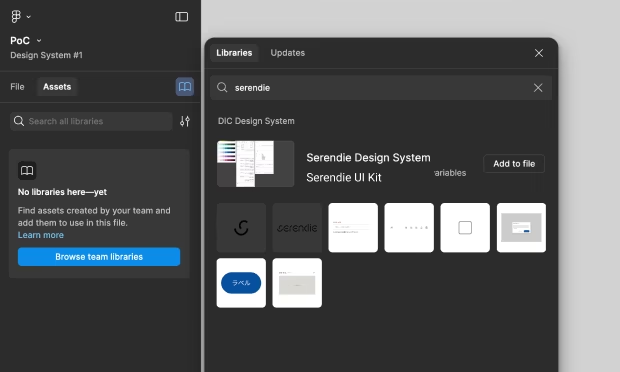
三菱電機のFigma組織内では、ライブラリとしてSerendie UI Kitが利用可能な状態です。Serendie UI Kitを使いたいFigmaファイルから、ライブラリを検索し追加してください。社外の方向けには、Figma Communityにて最新のSerendie UI Kitを公開していますので、こちらを利用してください。
Serendie UI Kit - Figma Community
デザイントークンを使う
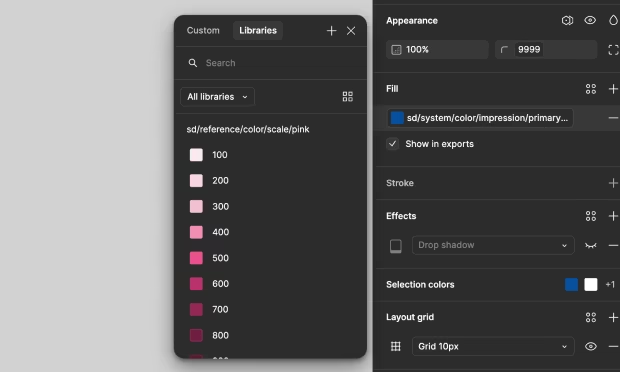
Serendie UI Kitをライブラリとして追加した後は、カラー、タイポグラフィ、スペーシングなどの定義をFigmaファイル上で利用可能です。デザイントークンについての詳しい解説は、Foundationsを参照してください。

UIコンポーネントを使う
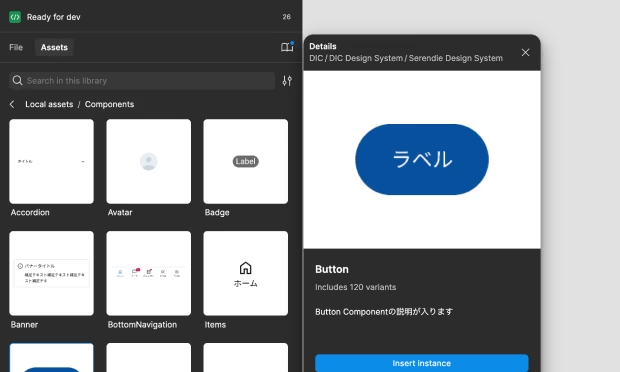
Serendie UI Kitが提供するコンポーネント (Serendie UI) は、Figma内のAssetsパネルから利用できます。各UIコンポーネントを追加する際には、適切なバリアントを選択してください。UIコンポーネント及びバリアントの解説は、Componentsを参照してください。

アイコンを使う
Serendie UI Kitが提供するアイコン集 (Serendie Symbols) は、Figma上ではコンポーネント化されており、Assetsパネルから利用できます。詳しくは、Foundationsを参照してください。
![]()
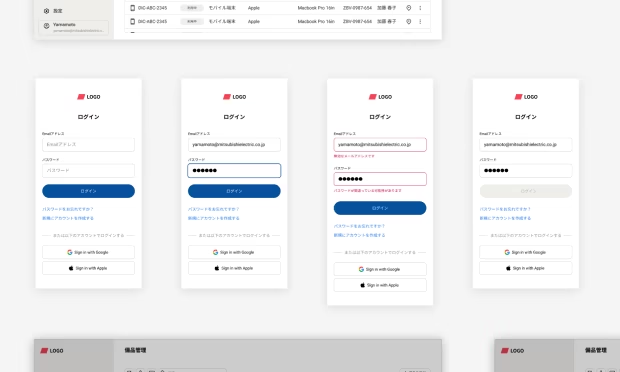
サンプルを使う
ログイン画面やウォークスルー画面など、業務アプリケーションでよく登場するサンプルをSerendie UI Kit内のデザインアセットを使いつつ作成しています。これを土台にしてデザインをスタートすることも可能です。Serendie UI Kit内のExamplesページを参照してください。

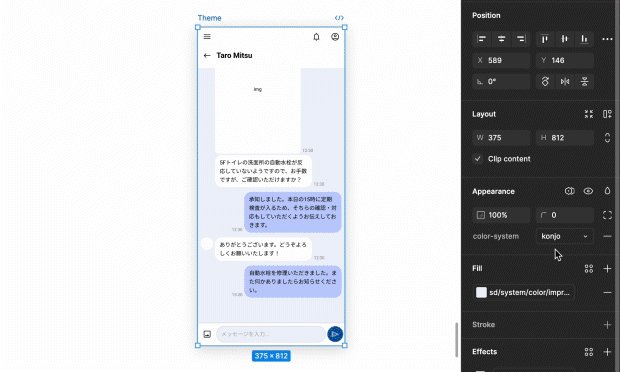
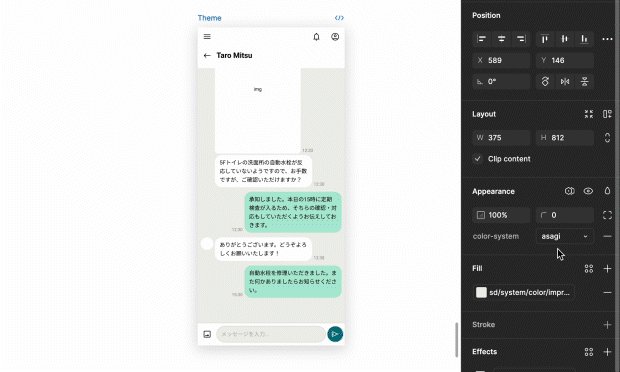
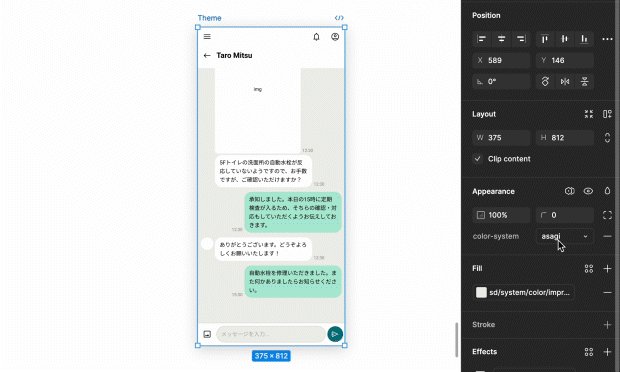
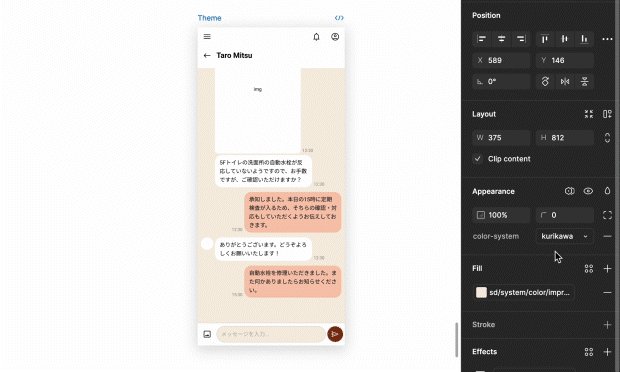
モードを切り替える
Figma Variablesには、Variablesモードという機能があります。これはダークモードやレスポンシブデザインのような「コンテキストによるUIの変化」を、デザインファイル上で表現するうえで強力な機能です。
Serendie UI Kitでは、現在のところVariablesモードを使って、マルチカラーテーマの切り替えと、デバイス幅に応じたタイポグラフィの切り替えに対応しています。 切り替えは、Figma上でレイヤーなどにApply variable modeすることで行います。
より詳しくは、テーミング及びタイポグラフィを参照してください。