テーミング
アクセシビリティ基準を満たしたカラーテーマを5つ提供しています。FigmaとReactコンポーネントそれぞれテーマ切り替えに対応しています。
更新 2025/7/28
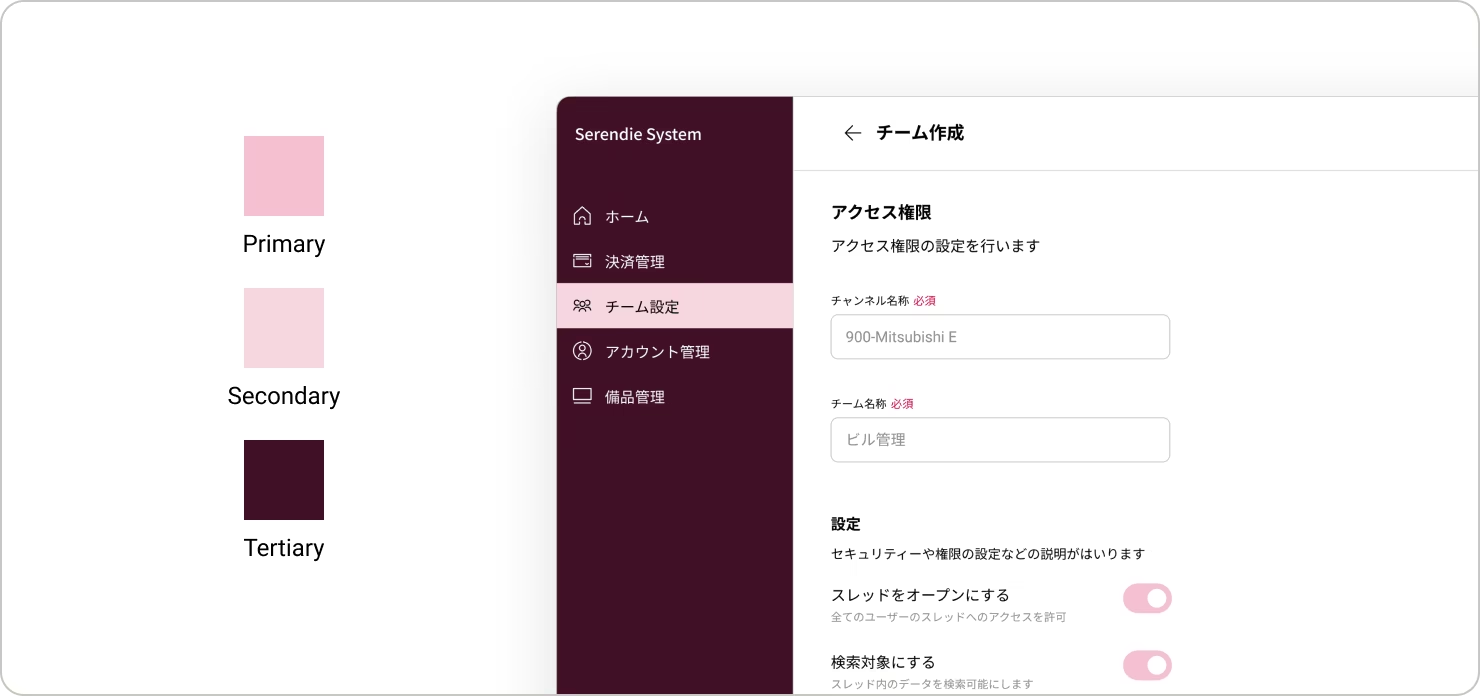
カラーテーマ
事業領域に応じたトンマナに対応するため、現在5つのカラーテーマを提供しています。各テーマはSerendieブランドに用いられる日本の伝統色をベースに設計しています。今後ニーズに合わせてテーマの追加・更新をしていく予定です。
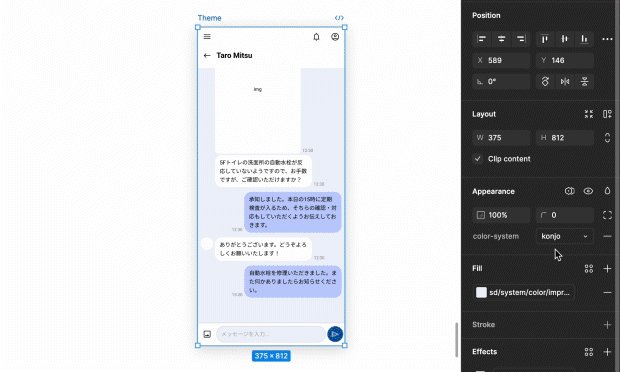
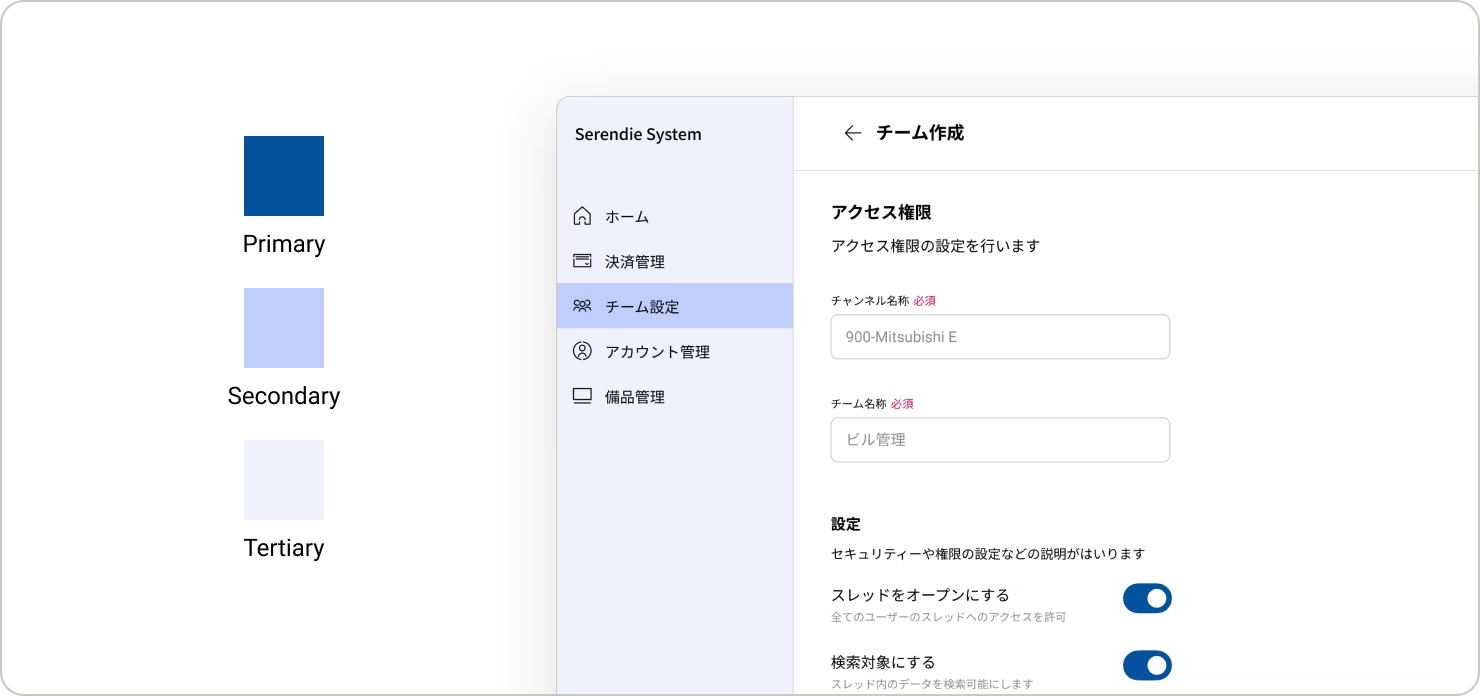
KONJO
紺青色をベースにしたテーマです。紺青色は三菱電機Serendie St. Yokohamaの拠点カラーでもあり、デフォルトのカラーテーマとしています。

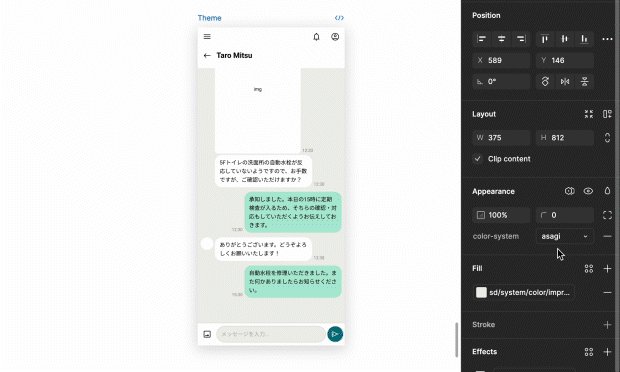
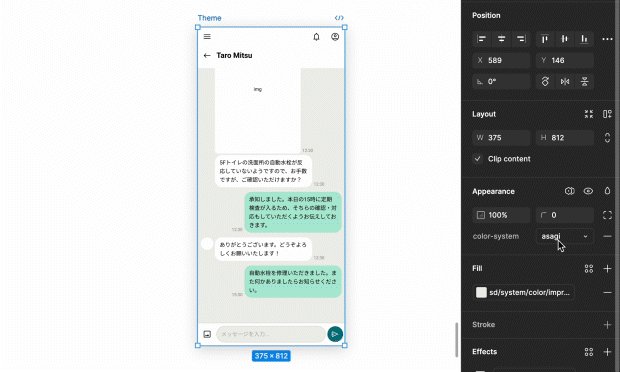
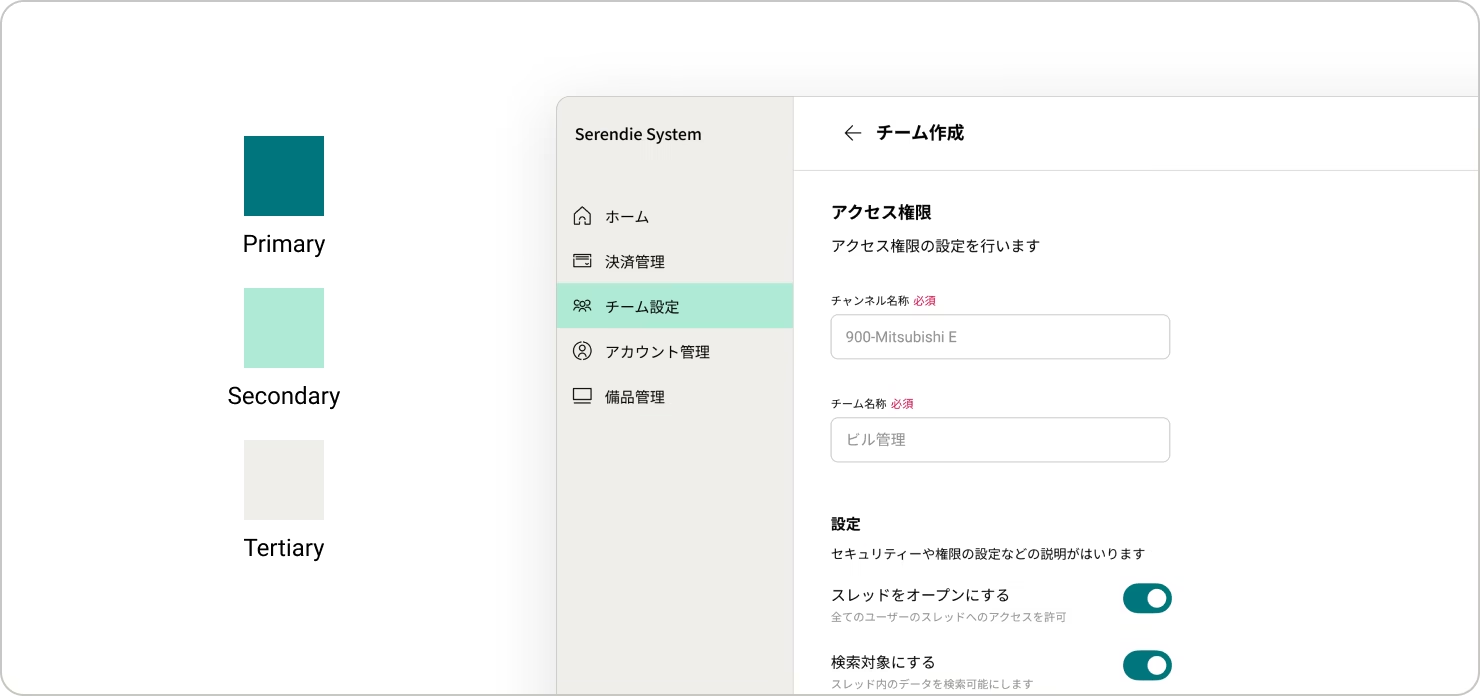
ASAGI
浅葱色をベースにしたテーマです。

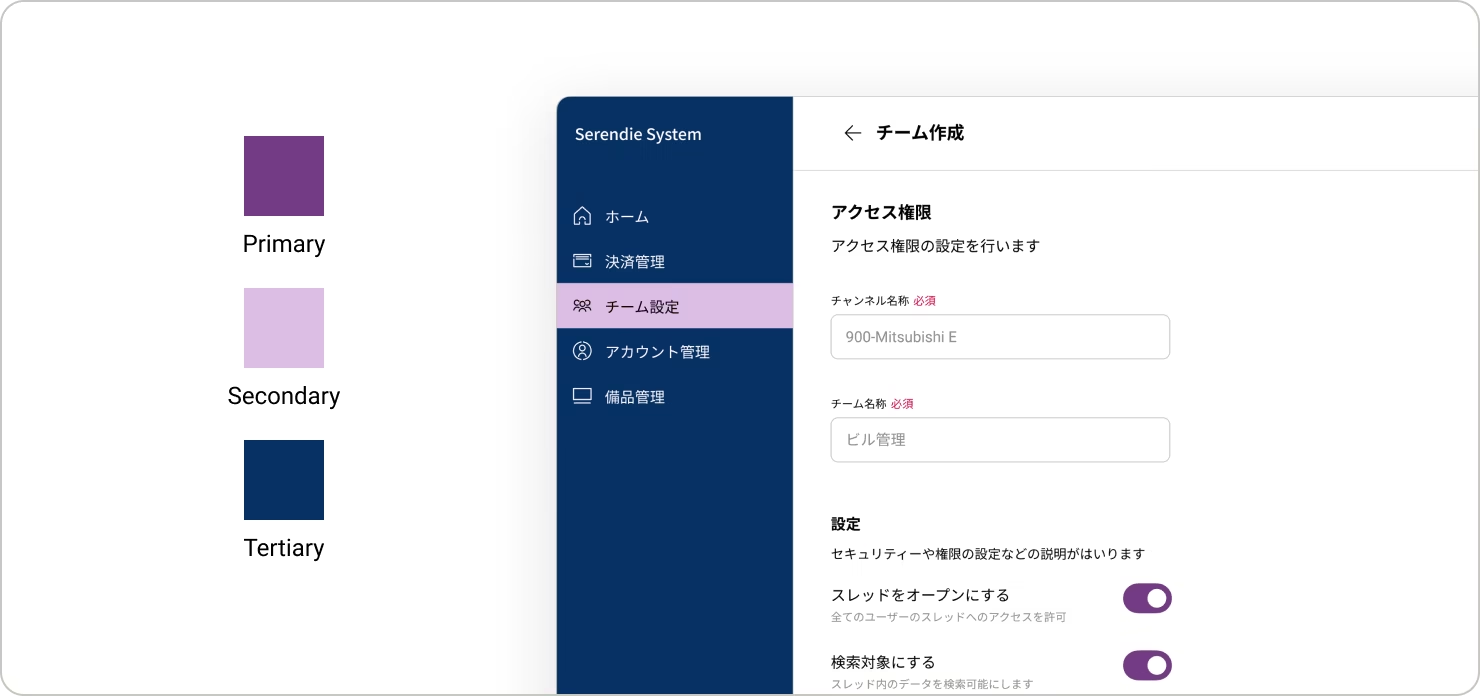
SUMIRE
すみれ色をベースにしたテーマです。

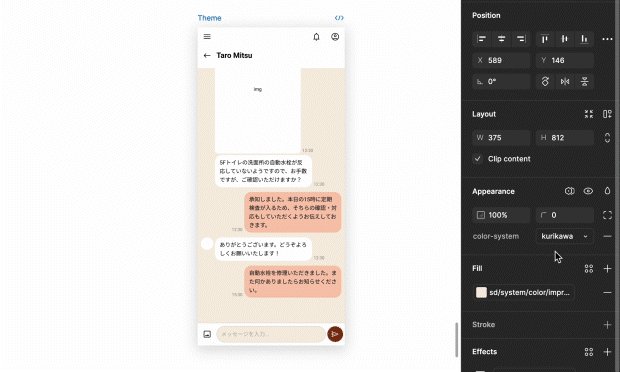
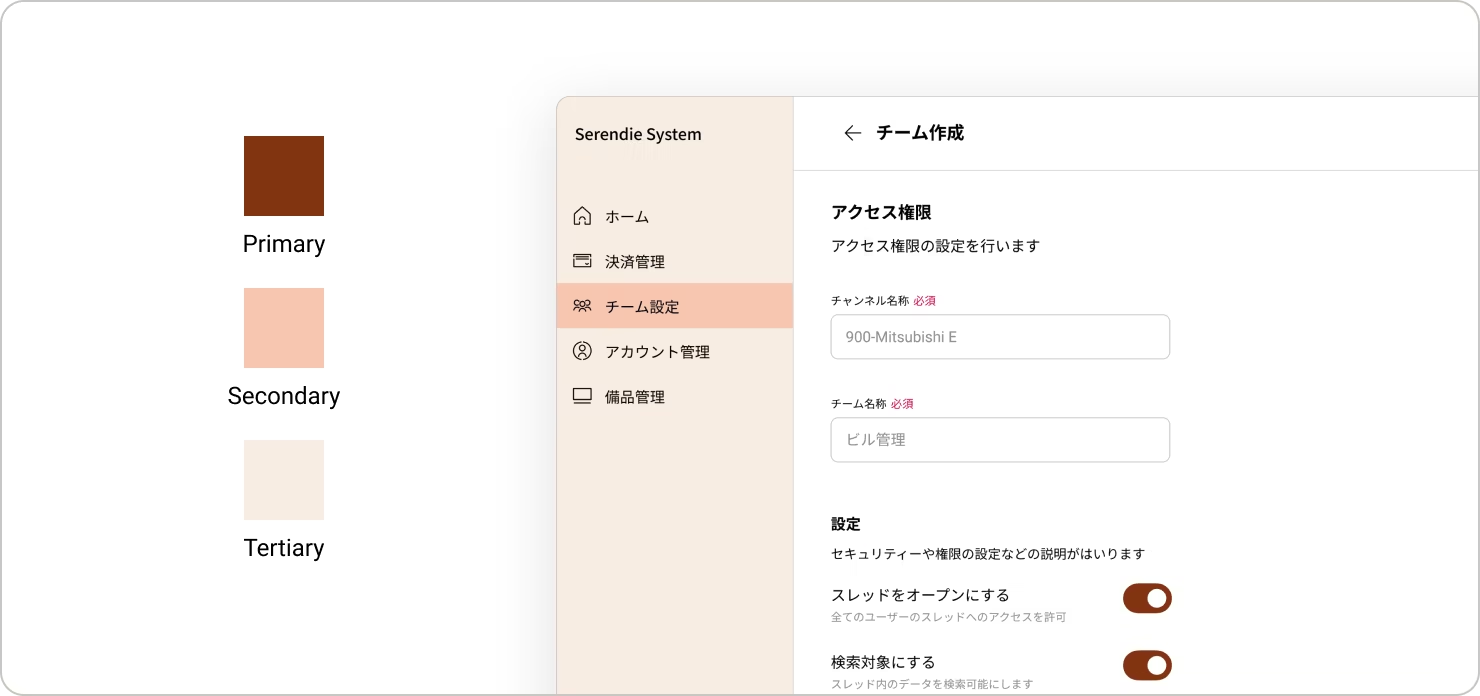
KURIKAWA
栗皮色をベースにしたテーマです。

TSUTSUJI
つつじ色をベースにしたテーマです。

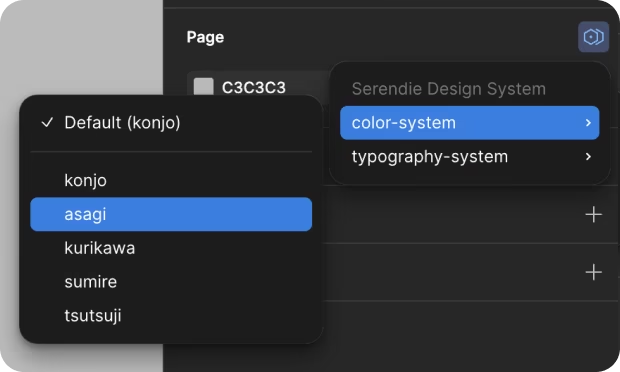
Figma上でのテーマ変更
各テーマは、FigmaのなかでVariableモードとして扱われます。Variableモードは、Figma Variablesに定義されたモード (テーマ) を、ページやセクション、フレームなどに割り当てる機能です。

例えば、ページに「ASAGI」を割り当てることで、そのページ内の全てのSerendie UIをASAGIテーマに切り替えることができます。