イラストレーション
Serendie Design System運用チーム向けに、Figma上で簡易的なイラストシステムを提供しています。ドキュメントのアイキャッチや、コンポーネント内のプレースホルダーとして使えるイラストを、バリアントプロパティを切り替えることで作成できます。
更新 2024/11/1
イラストシステム
Serendie Design System運用チーム向けに、新しくドキュメントを作成するシーンなどにおいて、Serendie Design Systemらしいイラストを簡単に作成できます。Serendie UI Kit (Figma)内のIllustrationページから利用できます。
現在のところ運用チーム向けに内部的に提供しているため、Figmaファイル内には含まれますがライブラリとしては公開されません。(Figma内Assetsパネルからは利用できません)

使い方
1. テンプレートをコピーする
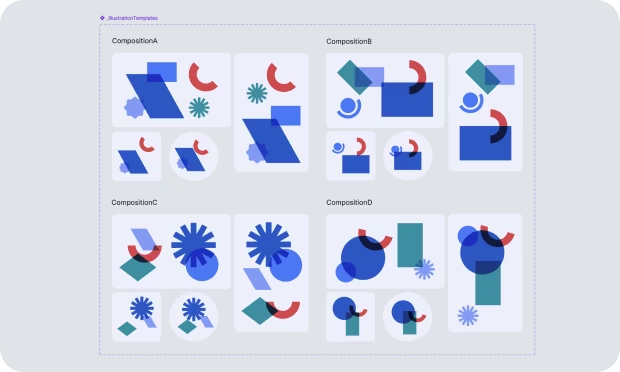
イラストのテンプレートとして、「IllustrationTemplates Component」があります。このComponentにはコンポジション(イラストの構成・レイアウト)が4タイプあり、タイプごとにアイキャッチやメインビジュアル用途、アイコン用途を用意しています。さらに用途ごとに横長(Landscape)、縦長(Portrate)、正方形、円形のバリエーションを持っています。
目的に応じて、この中から好きなテンプレートをコピーしてください。

2. コピーしたテンプレートのパーツを入れ替える
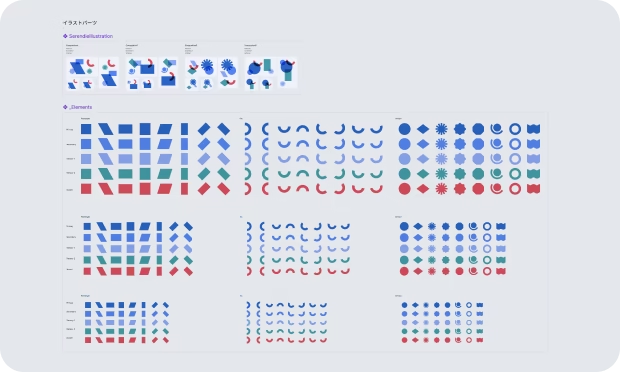
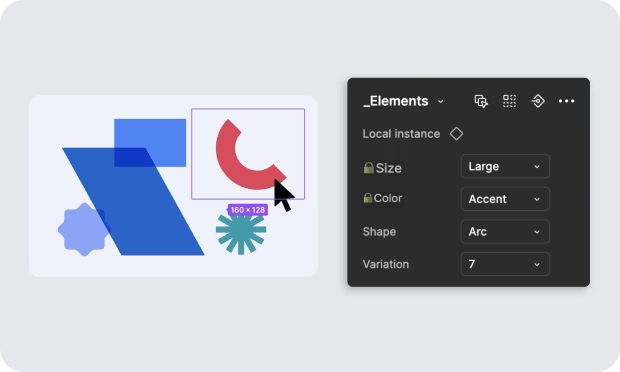
テンプレートは、図形パーツのComponentをさらに内包しています。この図形パーツComponentのバリアントプロパティを変更することで、新しいイラストを作成することができます。各図形パーツは、次のバリアントプロパティを持っています。
- 🔒️Size ― Small, Medium, Largeの3サイズ
- 🔒️Color ― Primary, Secondary, Tertiary1/2, Accentの5色
- Shape ― Rectangle, Arc, Uniqueの3タイプ
- Variation ― Shape毎の中の形のバリエーション
バリアントプロパティにて🔒️マークのついているSizeとColorは変更せず、ShapeとVariationを変更して使用してください。こうすることで、統一感のある配色・配置のまま、イラストのバリエーションを出すことができます。

3. カラーテーマ対応できていることを確認する
イラスト内のカラーはFigma Variablesで管理されています。そのため、UIのテーミングと同様にバリアブルモードを設定することで、各テーマに合わせたカラーが自動的に適用されます。バリアブルモードを設定して、テーマ毎の配色を確認してください。
