開発
Webフロントエンド開発において、Serendie UI Kitをベースにした画面デザインを、Reactで実装していくシーンを想定して活用方法を紹介します。
更新 2025/4/2
Serendie UI
Serendie UI Kit内で提供しているデザイントークンおよびUIコンポーネントを、Webフロントエンド開発でも利用できるように実装版を提供しています。特に開発シーンにおいてメインで活用することになるUIコンポーネント集を、Serendie UIと呼びます。
Serendie UIは、現在のところReact環境を前提としています。またOSSとして一般公開しているので、三菱電機に限らず誰でも利用可能です。
このページではSerendie UIを使い始めるための基本的な情報を紹介します。三菱電機メンバー向けにはブートキャンプも開催しています。開催予定は社内ポータルを参照してください。
Serendie UI - GitHub
デザインを確認する
Figma - Devモード
三菱電機のFigma組織内では、開発者向けにDevモードアカウントを準備しています。Devモードは開発者向けのFigmaビューであり、実装時のヒントとなるインスペクタやアノテーションを活用できます。詳しくはFigmaヘルプページを参照してください。
Devモードのガイド - Figma LearnFigma - Code Connect
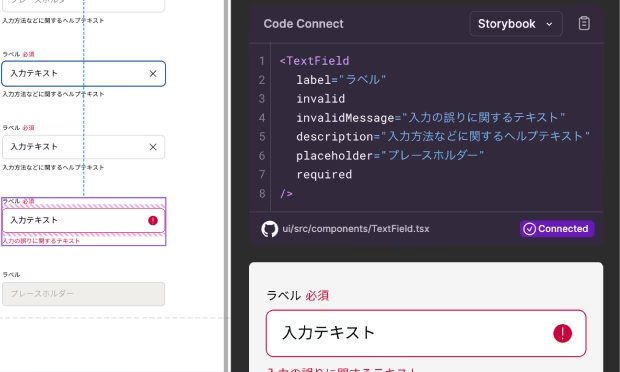
Serendie UIのコンポーネントはCode Connectに対応しています。Code Connectは、デザインファイル上のコンポーネントに対応するコードスニペットをFigma Devモードに表示する機能です。Code Connectを活用することで、デザインを確認しながら、Serendie UIを使った実装例を同時に確認することができます。

Storybook
またCode Connectと同等の内容を、Storybookとして提供しています。各コンポーネントの状態変化や、ReactコンポーネントのPropsとの対応など、より詳しく確認したい場合に利用できます。
事前準備
GitHubチームに加わる
Serendie UIはOSSのため誰でも利用できますが、三菱電機メンバー向けにGitHub Discussionsによる質疑や要望などのコミュニケーションの場を用意しています。三菱電機メンバーの方は、Serendie Design Systemチームに連絡しGitHubチームへの招待を受けてください。
Serendie UIを使う
Serendie UIはReact環境に対応しています。Reactコンポーネントを利用したい場合は、下記のようにインストールしてください。
npm install @serendie/uiまた、各プロジェクトのルートCSSファイルにおいて、下記のようにSerendie UIのCSSを適用してください。
@layer reset, base, tokens, recipes, utilities;
@import "@serendie/ui/styles.css";そのうえで、利用したいUIコンポーネントをimportしてプロダクトを実装してください。各種UIコンポーネントの詳細やサンプルコードは、Componentsを参照してください。
import { Button } from "@serendie/ui";APIを詳しく知る
Serendie UIはヘッドレスUIライブラリとしてArk UIを内部的に利用しており、各コンポーネントのAPIはArk UIを継承します。Selectコンポーネントなどインタラクションが複雑なコンポーネントは、Ark UIのAPIリファレンスを合わせて参照してください。
API Reference - Ark UI機能の拡張とスタイルの上書き
Serendie UIはスタイリングライブラリとしてPanda CSSを内部的に利用しています。Panda CSSが提供するユーティリティを使ったコンポーネントの拡張や、テーマの変更、スタイルの上書きなどが可能です。詳しくはSerendie UIのREADMEを参照してください。
なお、プロジェクトへのPanda CSSの導入は任意です。機能拡張やスタイル上書きが不要な場合や、他のスタイリングライブラリを使いたい場合は導入の必要はありません。
Get started with Panda - Panda CSS
デザイントークンを使う
Serendie UIとデザイントークンは別パッケージとなっており、デザイントークンだけを独立して利用することも可能です。
デザイントークンは、CSS/JavaScript環境であれば広く利用可能な形で配布しています。プロジェクトがReact環境ではないなどの理由で「Serendie UIは使えないが、カラーや書体定義だけは使いたい」シーンで活用できます。
npmなどのパッケージマネージャーで下記のようにインストールしてください。なお、デザイントークンの一覧はこちらを参照してください。
npm install @serendie/design-token