寸法
スペーシングやボーダー幅、角丸など、寸法(Dimension)に関するデザイントークンです。レスポンシブデザインにおけるBreakpointも取り扱います。
更新 2024/11/1
スペーシング
調和数列をベースにした数列をリファレンストークンとして定義し、twoExtraSmallからsixExtraLargeまで13段階のサイズをシステムトークンとしています。
使う機会が多い最小〜中サイズは4の倍数で細かく定義し、中〜大サイズはジャンプ率が高くなるように設計しています。Figmaでレイアウトする際は絶対位置指定を避け、なるべくオートレイアウトを使うことで、スペーシングトークンを活用できます。
参考文献
音楽、数学、タイポグラフィ - ÉKRITS
ボーダー幅
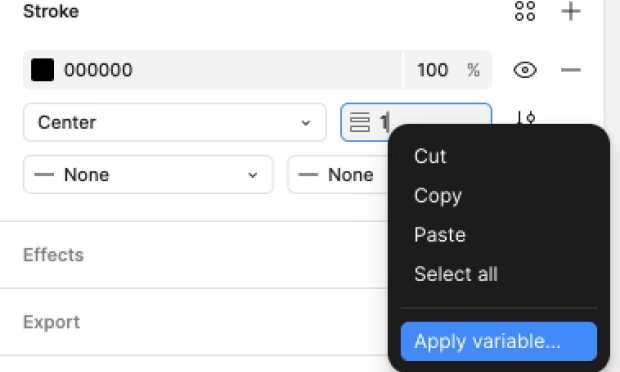
ボーダーの幅は medium/thick/extraThick の3パターンをシステムトークンとして定義しています。medium (1px) が最もよく使われます。Figma上では、Strokeペインのボーダー幅入力欄を「右クリック」することで、トークンを適用できます。

角丸
オブジェクトの境界線を丸める際に、その量をextraSmallからextaLargeまで5段階で定義しています。fullは例外的に9999として定義していて、これは長円形に用います。
Breakpoint
ブラウザのビューポート幅などでスタイルを変更 (レスポンシブデザイン) する際のBreakpointとなるトークンです。実装時にSerendie UIのコンポーネントを使う場合は意識する必要はありません。
Serendie Design Systemではモバイルファーストな実装を前提に、Breakpointはビューポート幅の下限値 (min-width)としています。リファレンストークンとして、一般的に利用されることが多いBreakpointをsmallからextraLargeまで4種類定義しています。
また今のところcompact幅とexpanded幅の2種類で各種コンポーネントを用意しているため、expanded向けデザインに切り替えるBreakpointを768pxとしてシステムトークンを定義しています。今後タブレットやワイドデスクトップ用のシステムトークンを追加する場合は、相対的に参照先を変更してください。