カラーロール
カラーパレットから色を選び、デジタルプロダクトのなかでの意味や役割を持たせたものがカラーロールです。カラーロールはシステムトークンとして定義されています。
更新 2025/10/30
ロールの区分
カラーロールは、Impression, Component, Interactionの3つの区分で整理されます。この区分はシステムトークンのKey名に含まれます。
現在提供しているカラーロールは、Serendie UIを構成する上で必要な最低限のセットです。オリジナルのUIコンポーネントを追加するときは、カラーロールの追加を検討してください。
なお、Serendie Design SystemのカラーロールはMaterial Design 3の設計をベースに、よりシンプルになるように一部アレンジしたサブセットとなります。ロール名など用語選びもMaterial Design 3に準拠しています。Material Design 3のドキュメントを参照することで、より深く理解することができます。
参考文献
Color – Material Design 3
Impression
ブランドカラーとUIカラー
プロダクトを目にしたユーザーが受ける「印象」に関するカラーロールがImpressionです。この区分の中には、ブランドカラーに関するロールと、UIカラーに関するロールが含まれます。
ブランドカラーに関するロールは、その優先度ごとにPrimary, Secondary, Tertiaryの3種類が存在します。Primaryカラーは、プロダクト及びブランドの印象を形づくり、UIの重要度を示す役割です。SecondaryおよびTertiaryカラーは補助的な役割で、プロダクト内で登場しないこともあります。
UIカラーに関するロールは、「成功」や「失敗」「警告」など、UIの持つ機能やインタラクションの結果を、ユーザーに伝える役割です。これをユーザーに与える印象という観点で、Positive, Negative, Noticeという3種類で整理します。Impressionのなかに合計6つの小区分を用意していますが、プロダクトによってはPrimaryとPositiveが同じ色を指すことも多く、全てに別の色を当てはめる必要はありません。
結果として同じ色を指す場合でも、ロールを分けておくことで変化に強いデザイントークンとなります。
前景色と背景色
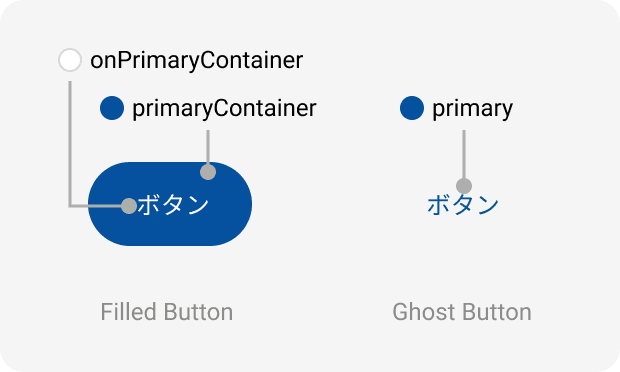
Impression系のデザイントークンは、Buttonをはじめとして多くのUIコンポーネント内で使用されます。ここで重要となるのが、前景と背景および色面積に応じてデザイントークンを分ける考え方です。例えば、Primaryロールを担うデザイントークンは、次の4つです。(トークン名の一部を抜粋)
- primary ― テキスト色や、色面積の小さな背景色
- onPrimary ― primaryを背景とする前景色
- primaryContainer ― 色面積の大きな背景色
- onPrimaryContainer ― primaryContainerを背景とする前景色

前景色には接頭辞「on」が付き、色面積が大きな背景色には接尾辞「Container」が付くルールです。先に紹介したImpression系の6つのカラーロールは、全てこのルールが当てはまります。
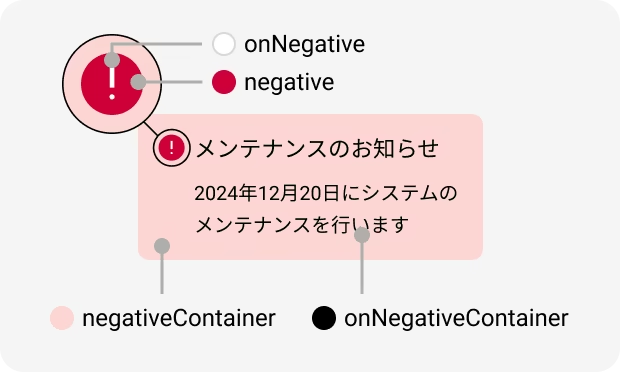
アクセシブルなUIを設計する上で、前景色と背景色のコントラスト比の確保は重要であり、ダークモードなどコンテキストの変化に対応するためには、前景と背景でデザイントークンを分けることが必要になります。さらに同じロールを持つ色であっても、その色面積に応じて明度を調整することは多々あります。慣習的に赤色を用いることが多いNegativeロールはその代表例です。このような理由から、「on」及び「Container」がついたデザイントークンの使い分けが大切です。

Component
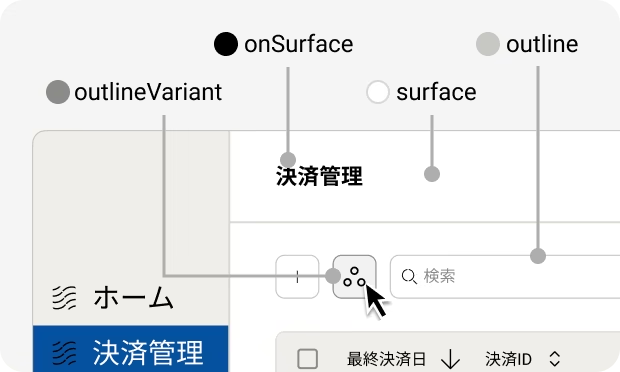
Componentに区分されるロールはUIを形作る役割を担います。代表的なロールはSurfaceとOutlineです。Surfaceはデフォルトの背景色・テキスト色を指し、多くの場合ニュートラルカラーが使われます。Surfaceロールを担う代表的なデザイントークンは次の3つです。(トークン名の一部を抜粋)
- surface ― Webサイト全体の背景色やカードUIの背景色など地色
- onSurface ― surfaceを背景とするデフォルトのテキスト色
- onSurfaceVariant ― surfaceを背景とするサブテキスト色
Outlineは、UIのボーダー色であり、視覚的な強弱によってバリエーションが存在します。
- outline ― デフォルトのボーダー色
- outlineBright ― より明るいボーダー色
- outlineDim ― より暗いボーダー色

Interaction
Interactionに区分されるロールは、UIコンポーネントの状態変化を担います。Hovered、Selected、Disabledの3種類のロールが存在します。
UIの選択状態を示すSelectedや、非活性状態を示すDisabledは、規定色 (Disabledはグレー系など) が用いられることが多く、Serendie Design Systemでもそのようにしています。
一方でHoveredは、ホバー前の色に応じてホバー後の色が変化し、1色に規定できないことに注意が必要です。Serendie Design Systemでは、Hovered系デザイントークンは半透明色 (Transparency) を指します。これを状態レイヤーとし、ホバー対象のコンポーネントに重ね合わせることで、そのホバー後の状態を表現します。
参考文献
States – Material Design 3
カラーテーマ
Serendie Design Systemでは、このページで紹介したカラーロールのプリセットをカラーテーマとして提供しています。カラーテーマについて詳しくはThemingを参照してください。